Time: January - February 2016
Role: Freelance UX Designer
Tools: Paper & Pen, Axure, Sketch App, Photoshop, Illustrator
Methodology: Persona Design, Paper Prototype, Wireframing, High-Fidelity Prototype, User Testing
Overview
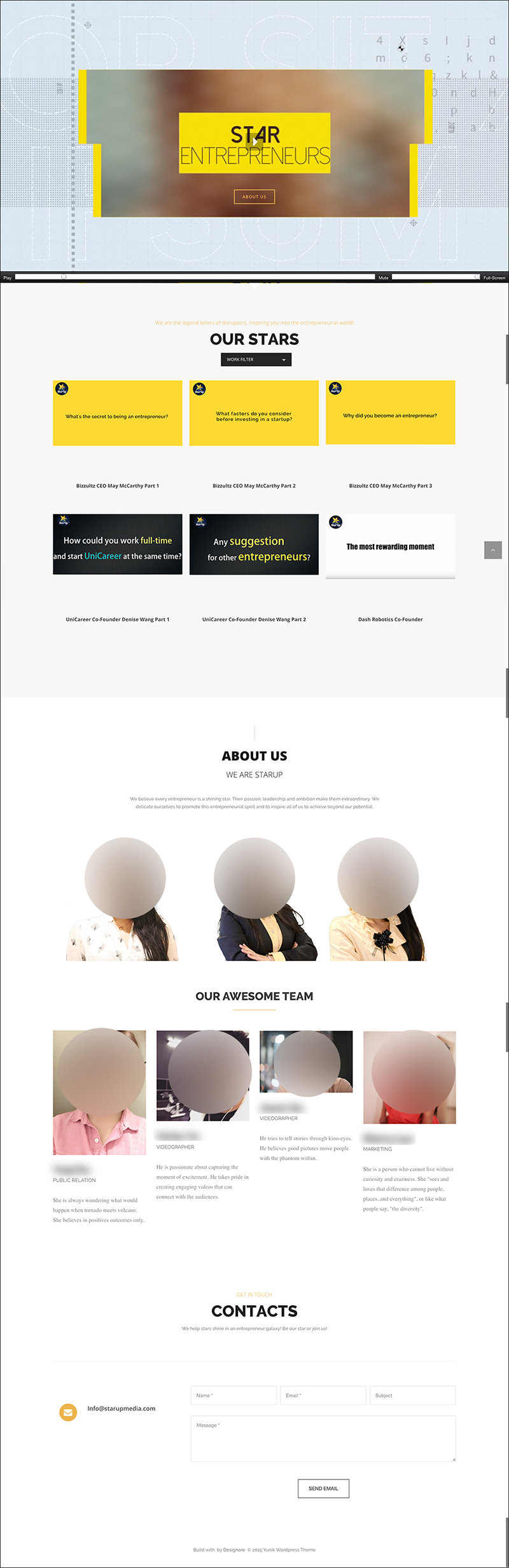
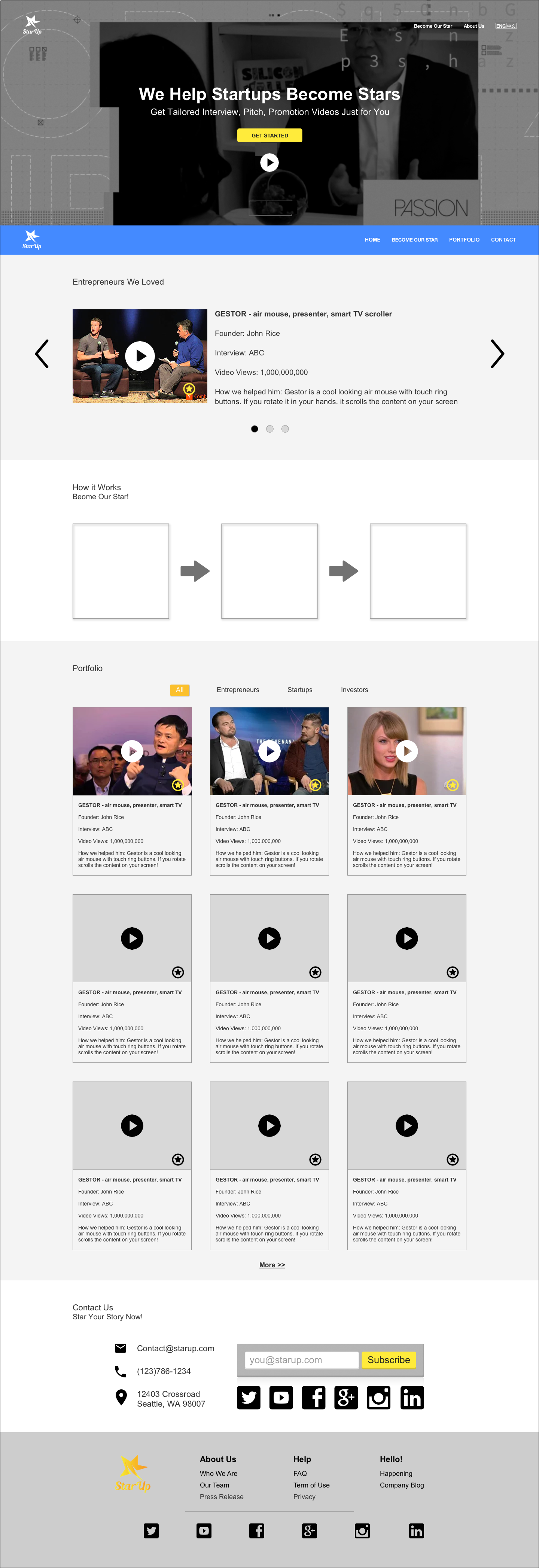
The project is about redesigning the website for our client: 'StarUp', a startup based in Seattle. As the freelance UX designer, I examined the original website our client had, and redesigned the information architecture with paper prototype and low-fidelity wireframe. With a user-centered design principle, I iterated my design with the client and potential users.
User Research
Before the initial meeting with my client, I reviewed the client’s old website and identified some obvious usability issues: the website begin with a full screen auto-play video, and there are no obvious visual cues as to what the user should do, also it is very distractive. Furthermore, after viewing the whole website, I couldn’t get a good understanding of what this company is doing.
After an initial meeting with my client, I understood both high-level goals and detailed requirements from my client. One important thing I realized is that my client has a novel business model, and this website has a lot of ‘splainin’ to do, so through my design process, I tried to use a lot of home page space to emphasize what this company is doing. I also tried to involve all sections on the homepage in helping explain or reinforce what this company is about.

Persona and Scenrio
I created one persona and scenario each based on user research and designed the website flow in responding to each persona’s needs and goals.
Jeff the tech entrepreneur
Attributes:
- A 27 years old entrepreneur with passion and determination.
- From China, Jeff got his Master’s degree in the U.S. and he has good connections with local Chinese.
- Worked in the tech industry in Seattle for three years.
- No training in business.
Behaviors:
- Now, he is trying to get his startup to take off.
- He already has a co-founder and built the prototype of his product, which took his company off the ground. Now he is seeking investors for series A funding opportunities.
- He is also trying to take advantage of growing Chinese investors in the US market.
Goals
- Get his startup more publicized
- Attract more investors
- Convey business plan and idea
- Maximize the effect with limited funding they current have
Scenario 1:
Jeff was referred by friends to StarUp, and he understood that this is a company that helps to advertise startups. He came to the StarUp website to learn more.
He came to the page and confirmed that this is a media company and has something to do with startups. Then he quickly looked at a featured story and confirmed that this company is doing something for startups. He next saw the “how it works” section. With a basic idea of how it works, he scanned through the portfolio section.
He now was interested in finding out more about what this company is doing and how this company can help his business. He chose to give this company a call with the information listed.
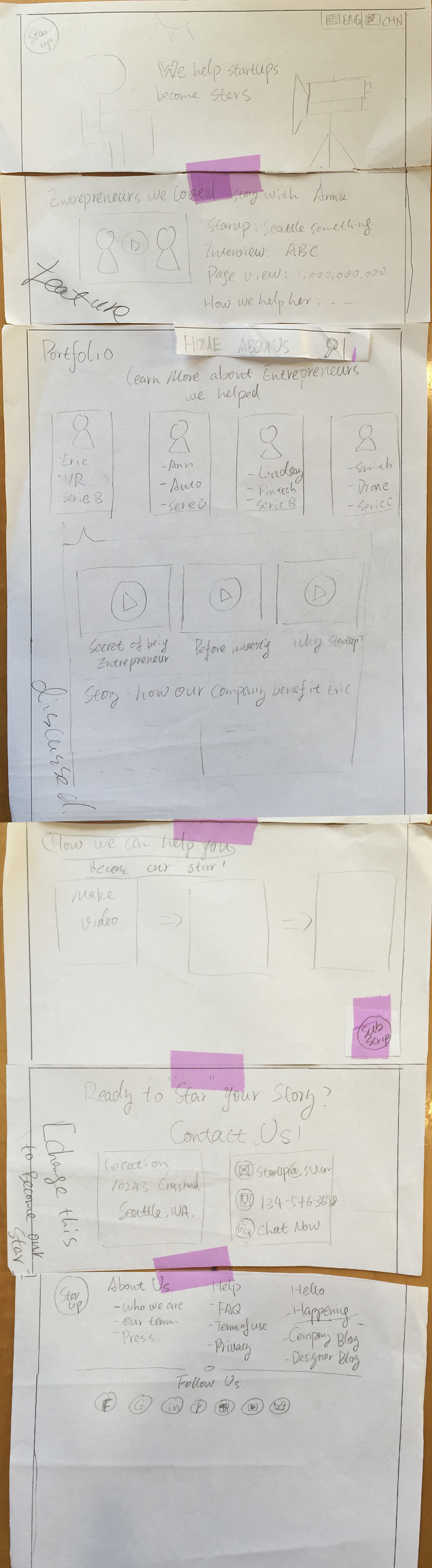
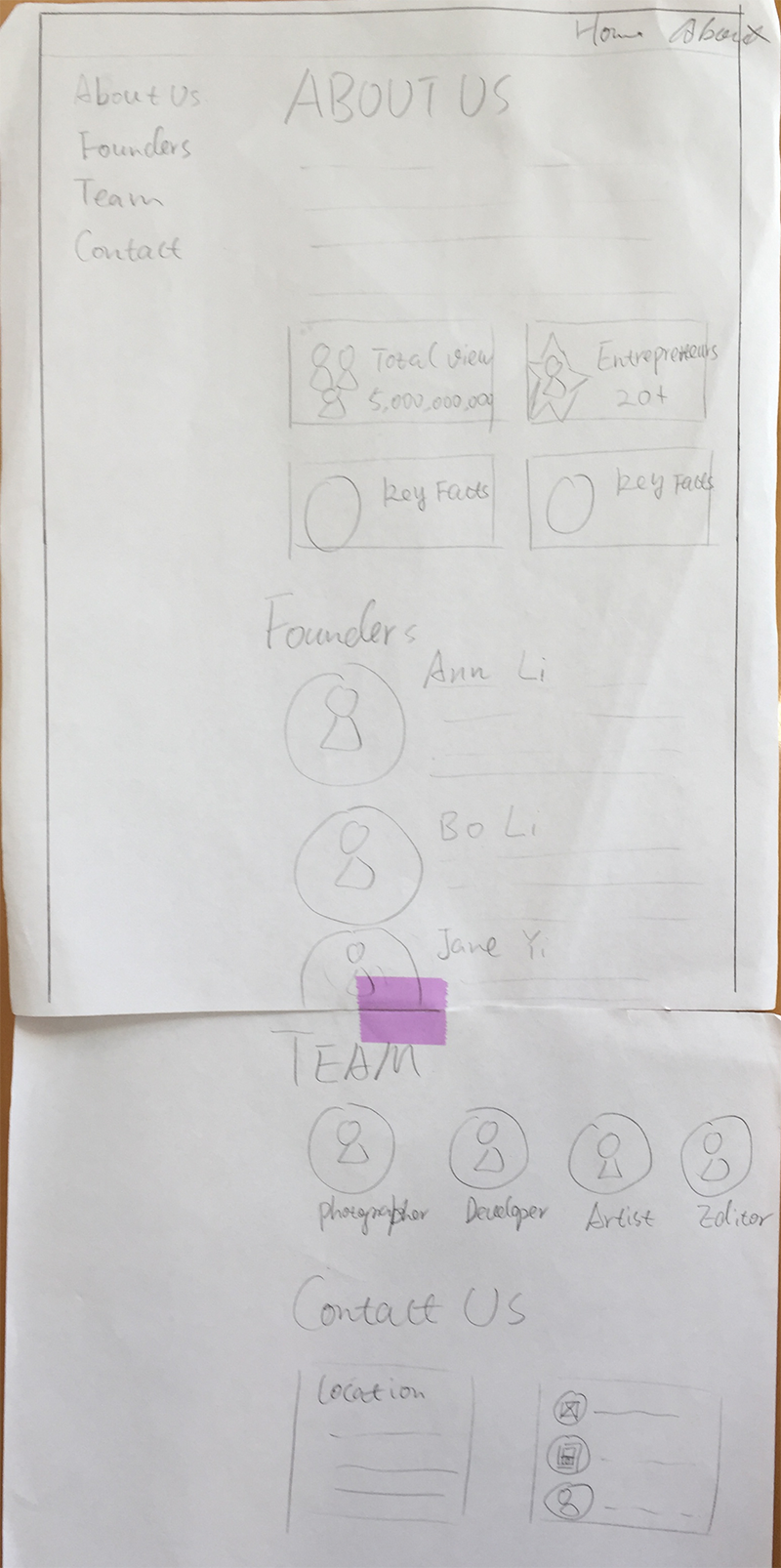
Paper Prototype
Based on my understanding of the users, I created a paper prototype with different sections needed for the website. I specifically cut each sections, so that I can quickly rearrange different sections for potential workflows. With this paper prototype, I led a discussion with my client to validate my understanding with my client’s needs.


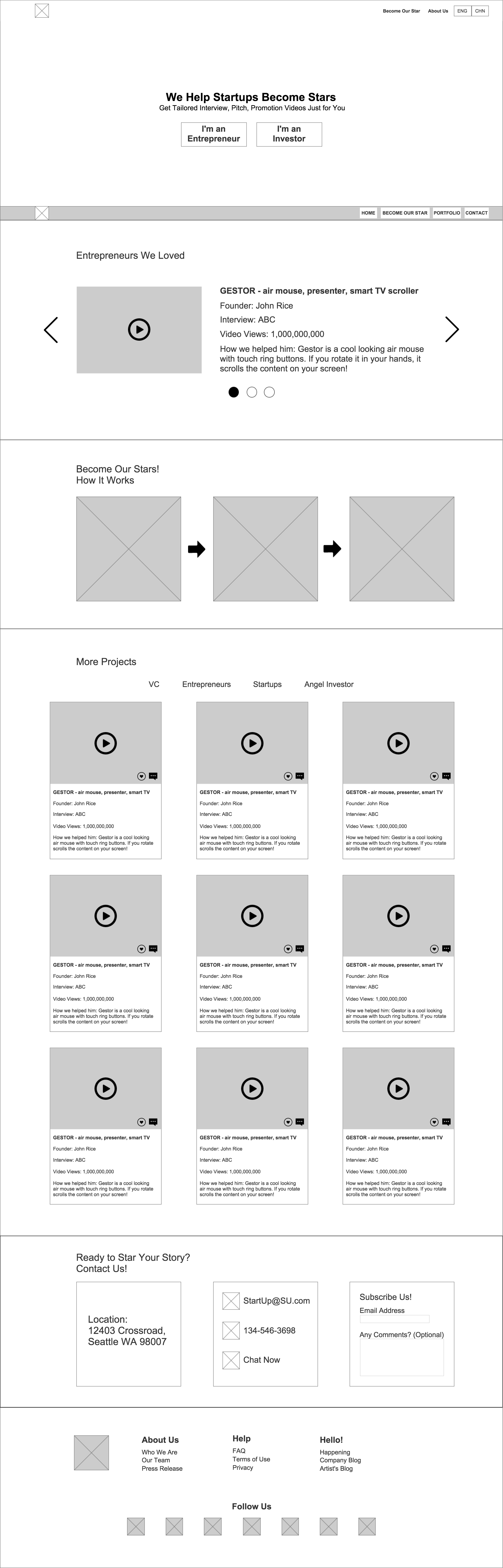
Wireframing
With paper prototype, I created corresponding wireframes. As a self-learning process, I created wireframes using both Axure RP, and Sketch App, which help me see the advantages each tool has. Here are two versions of wireframes:

Interactive Axure RP wireframe: http://e4efpy.axshare.com/home.html

My favorite feature of Axure RP is how it allows me to quickly test my wireframe in a browser, as well as the ease of sharing it with development team using AxShare. Another excellent feature is the ability to create simple interactions.
In contrast, I found Sketch App is more user friendly in interface design, and its wireframe product is more aesthetically pleasing. I especially found it is easy to increase the level of fidelity with Sketch App.
Iterations
Section details under construction
Moving Forward
With finished prototypes, solutionresources.com’s oversea development team is currently developing the website. I look forward to gathering more feedback from actual users and iterating my designs further.